
はじめに
無料のウェブサイト作成ツールStikinglyを発見したので、ちょっと作ってみます。
サクッと15分程で作ってみたのですが、こんな感じになります。
手軽にオシャレなwebサイトを作成し公開することが可能です。
やり方
iPadだけでも作れるということで、iPadだけで挑戦してみます。
まず、下記のアプリをインストールします。
PCからの場合は、下記サイトからとなります。
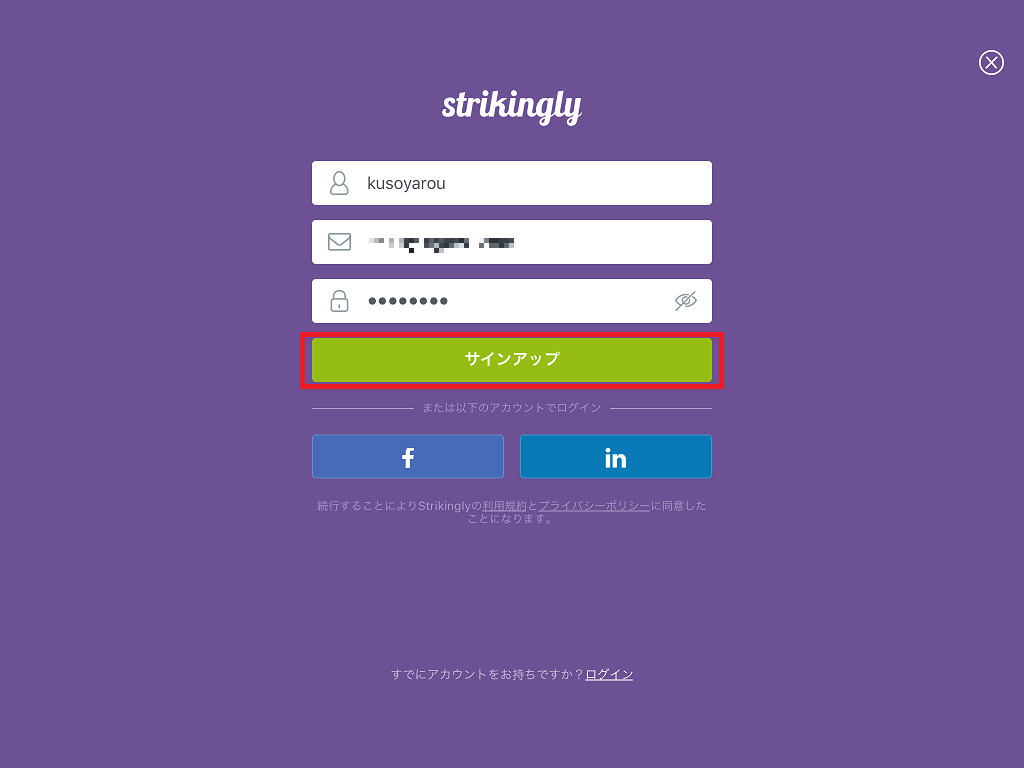
アプリを立ち上げ、サインアップをタップします。

必要事項を入力し、サインアップをタップします。

マイページで新規サイトを作成をタップします。
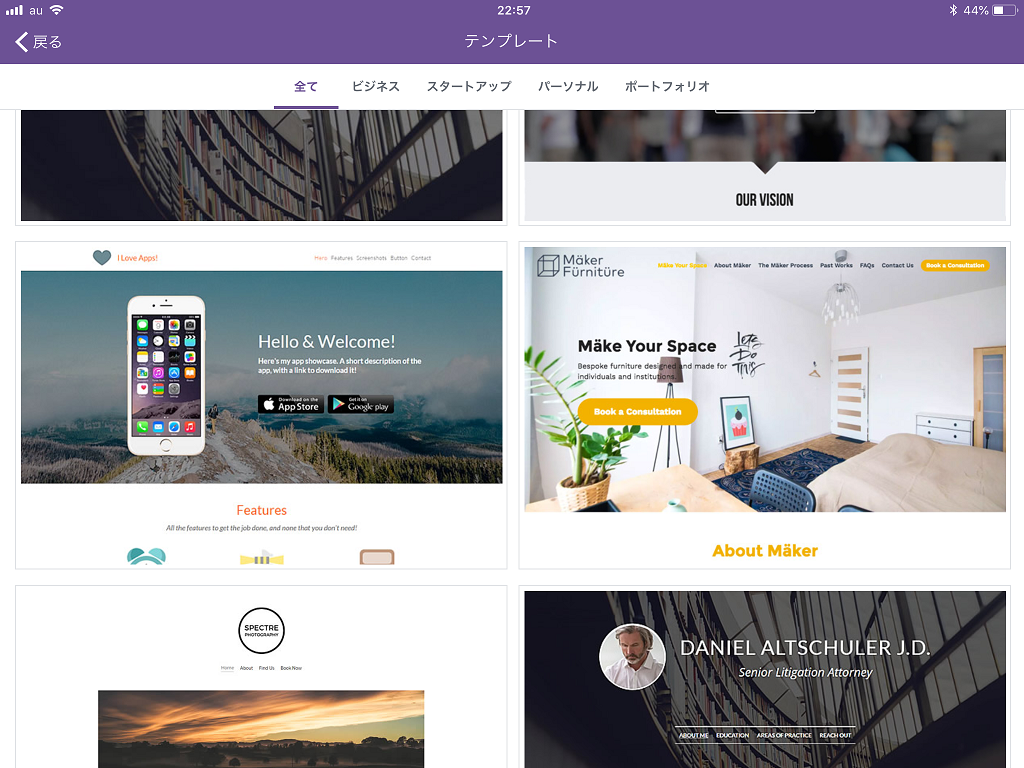
豊富なテンプレートからサイトの作成を始めることができます。
ゼロからではないのが特徴ですね。
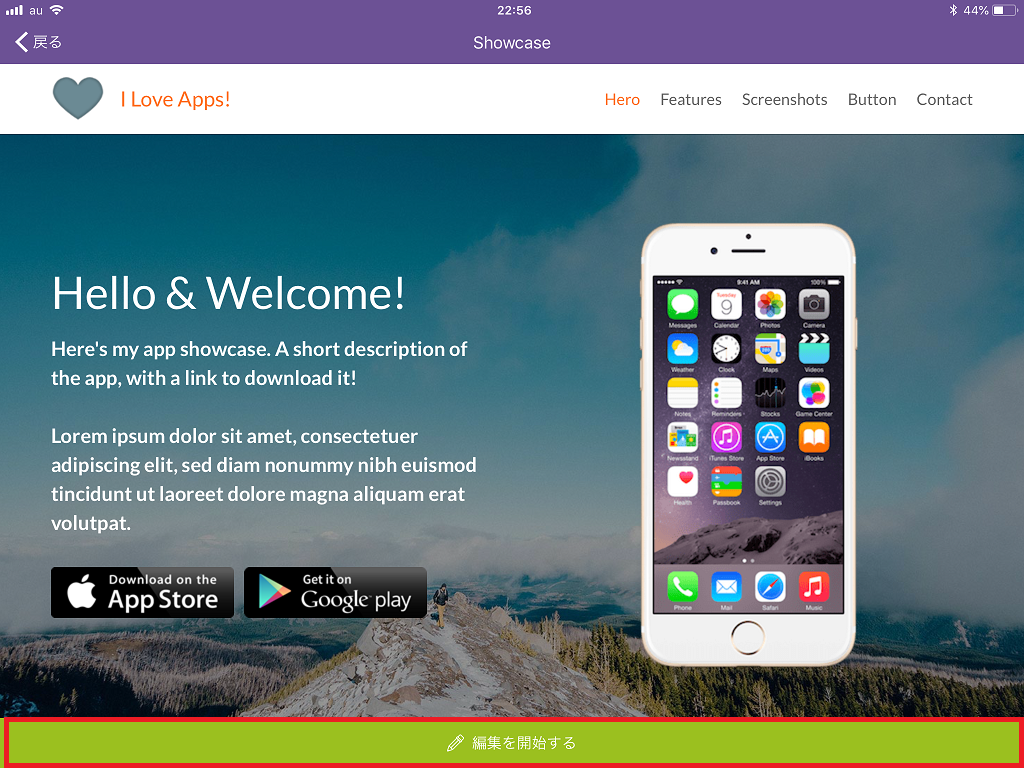
テンプレートをタップするとどのような内容になるか確認できます。

テンプレートが決まったら編集を開始するをタップします。

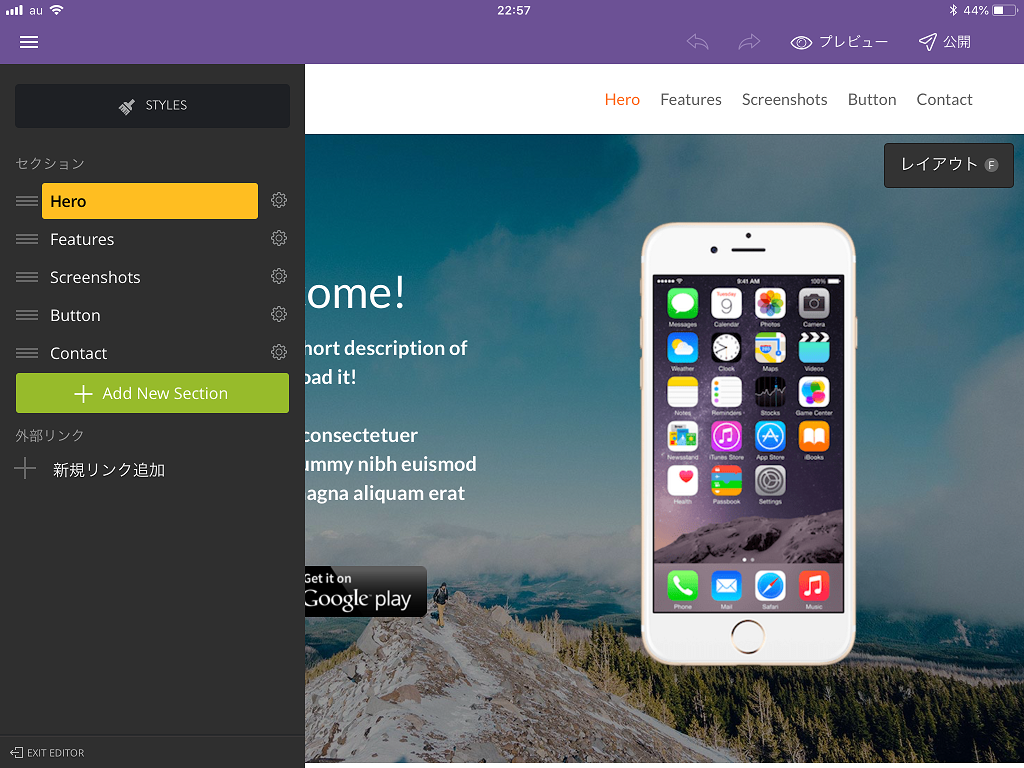
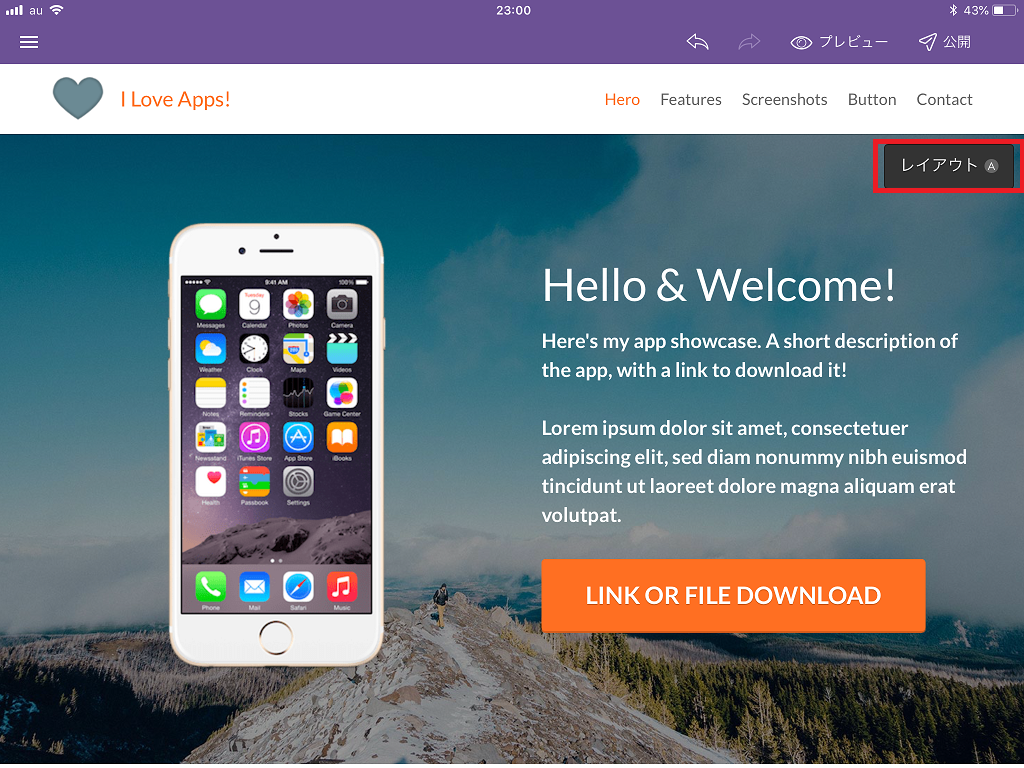
編集画面はこのような構成です。
直感的に操作できるUIだと思います。

ヘッダーから編集していきます。
右上のレイアウトをタップするとレイアウトが変わっていきますので、使用したいレイアウトを決定します。

画像をタップすると写真を選ぶことができます。
画像は、端末内のモノ、Striknglyのライブラリから選ぶことができます。

文章もタップで変更することができます。

こんな感じの操作でどんどん作成を進めていきます。
項目の順番入れ替え、追加、削除などは、MANAGE ITEMSや、+項目を追加するから行います。

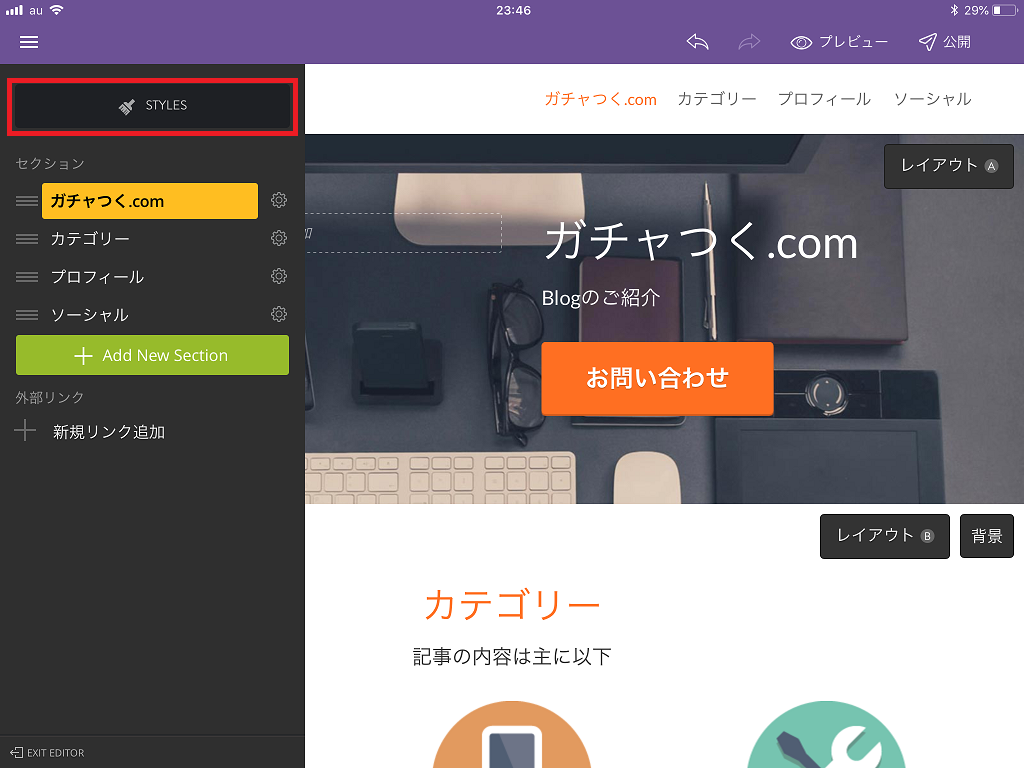
全体のカラーを調整します。
STYLESをタップします。

好みのカラーテーマをタップします。

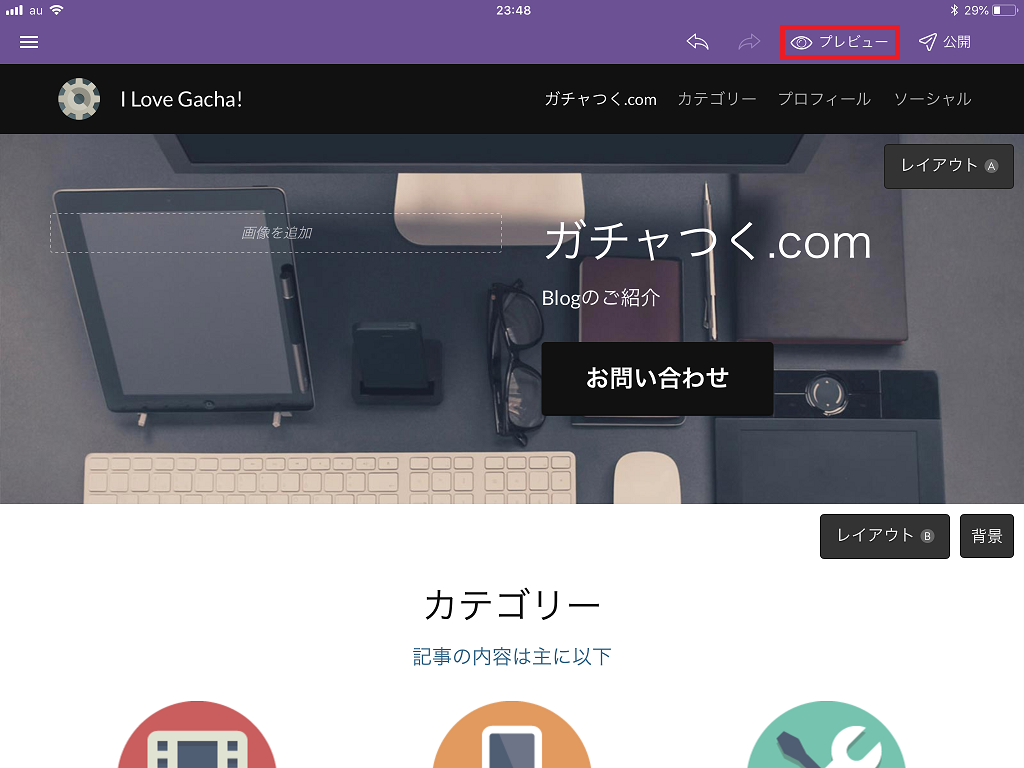
一通りの編集を終えたら、見た目のチェックをします。
プレビューをタップします。

見た目やリンクボタンを使っている場合は、リンク先にきちんと飛べているかなどチェックします。
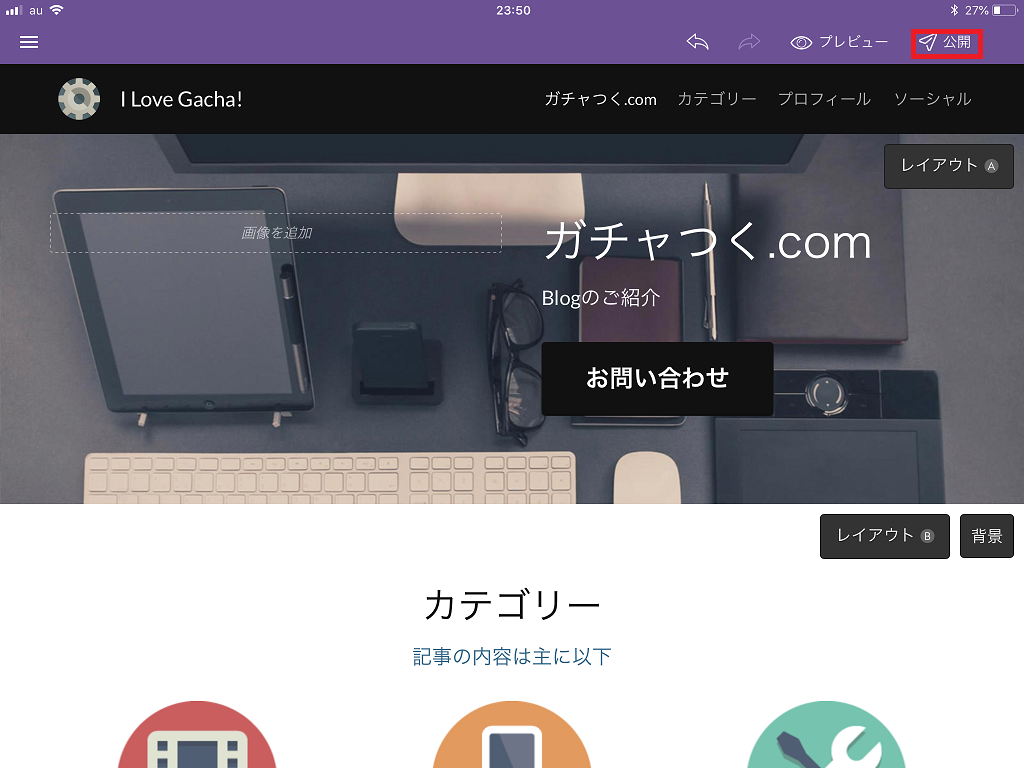
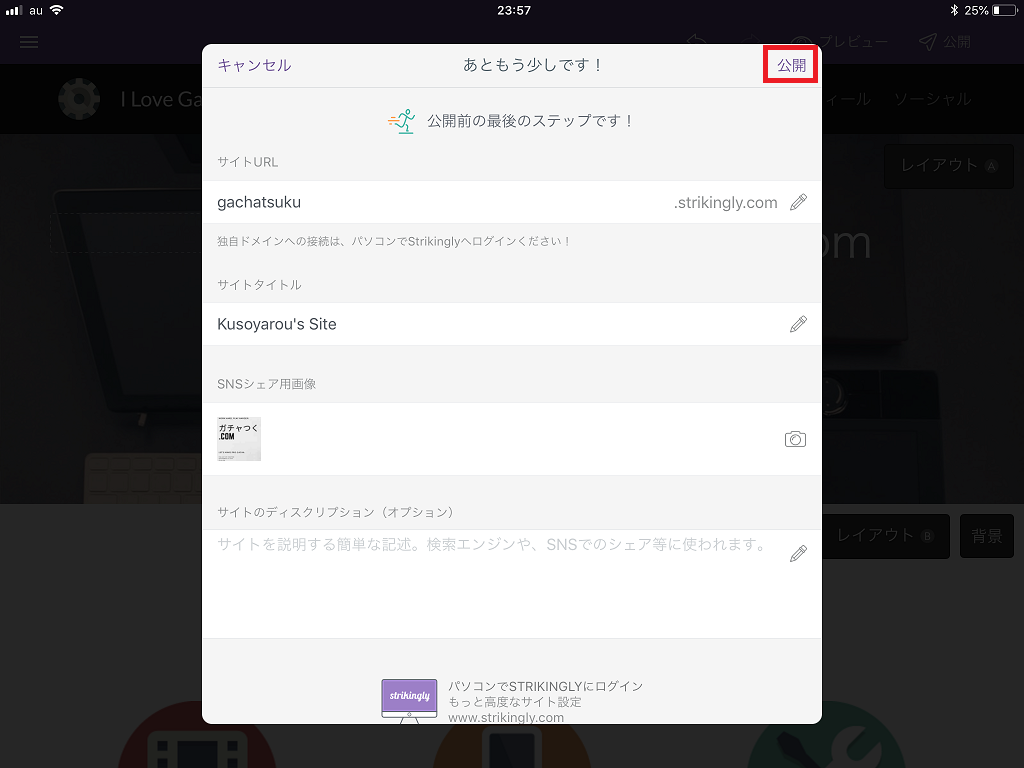
問題なければ、公開をタップします。

必要事項を入力し、公開をタップします。

サイトのQRコードの発行もできます。

管理画面からアクセス数などを確認することも可能です。

〆

